转载于 感谢博主的分享。
最近在研究ios开发,遇到的UIScrollView的自动布局问题,特记录之。
终结的要点有:
添加一个AnchorView为UIScrollView的ContentView确定宽高。
操作如下:
1.我们需要做什么。
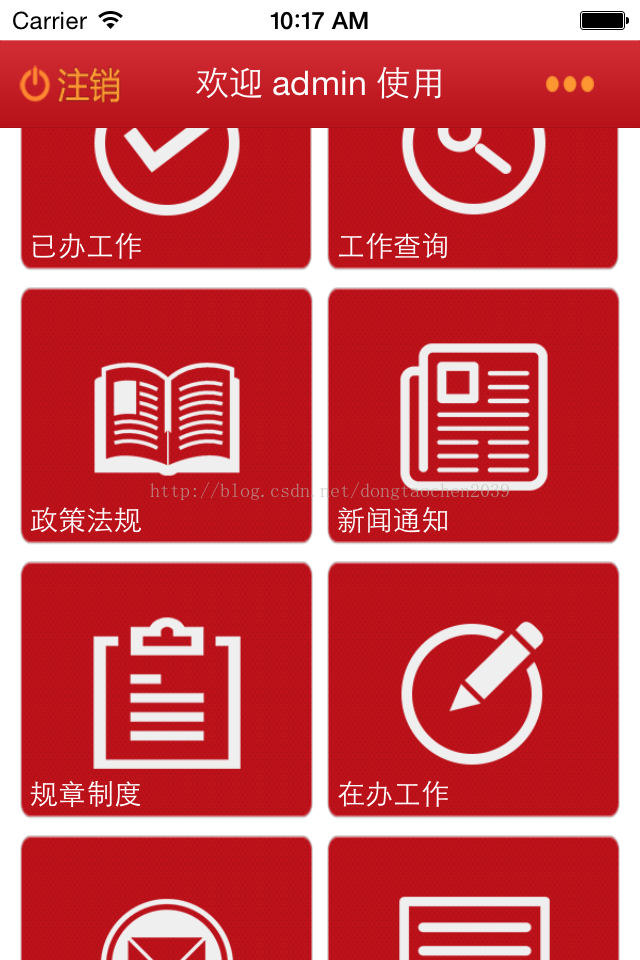
我们需要自己完成一个类似于collection view 的功能。完成的效果图如下:
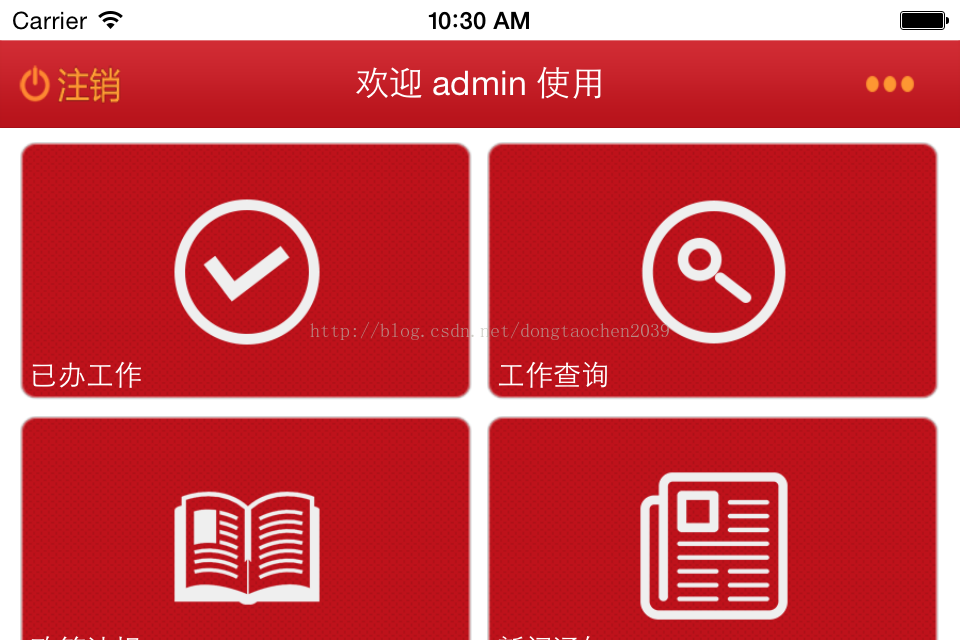
上面的标题栏整体是一个view,下面的工作区是scrollview。自动布局后横屏效果如下:
3.view 结构
最外层的view是根视图,第一个view(包含两个button,和p_w_picpathview的)是标题栏。第二个view(包含scrollview的)是scrollview的滑动区,就是上图的工作区。
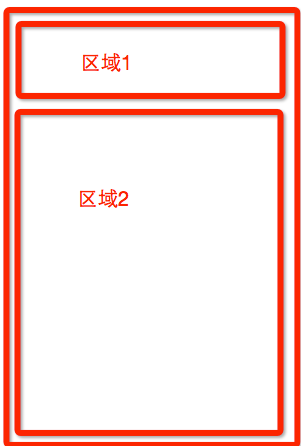
之所以这么设计就是将复杂的布局简单化,这样原先标题栏好几个视图和scrollview的自动布局就变成一个view和scrollview的自动布局。整体框架图如下:
首先先对区域1和区域2的父view进行自动布局,他们的自动布局比较简单,写出上下左右的间距即可。
下面我们主要讲解下区域2的布局。我们平时对 scrollview进行布局,我们知道scroll view除了自身的布局需要考虑(x, y, width, height)外,还有一个contentSize属性也必须要在布局的过程中进行确定,contentSize是UIScrollView用于确定它所 要展示的内容尺寸的大小,而这个contentSize在布局中实际上是又scroll view的子view :content view的宽和高实现的,注意:我们不能将content view的宽和高的约束设定为由scroll view决定(如和scroll view等宽、等高),否则,Xcode会有警告:scroll view的content size不确定!
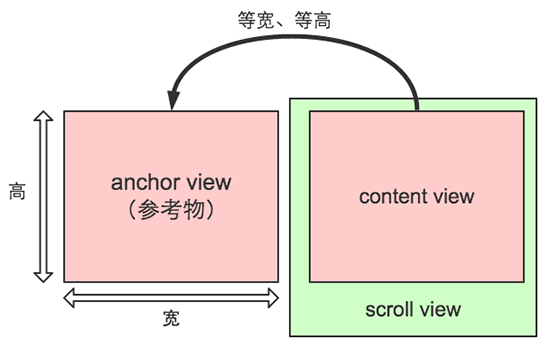
在这种情况下,我们必须要对content view的布局约束引入scroll view之外其他参照物,我们拖进来一个辅助的view作为参照物or锚点,示意图如下:
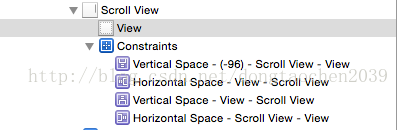
在storyboard中这3个视图的结构如下:
通过这个参考view,确定content view的宽度和高度,尽管content view的尺寸可以不依赖于scroll view,但我们还不得不设定content view 和其父view的关系:具体而言就是要确定content view和scroll view的top, bottom, leading和trailing contstraints,这个地方可能比较具有迷惑性,原因是苹果对于这四个约束的使用在scroll view中做了变化:它不再是确定content view尺寸的依据,而是帮助scroll view中content view四周的边界(or你可以理解为留白),进而确定scroll view的contentSize属性。
contentView具体的约束如下:
scrllview的约束可以指定充满父view,anchor view左边、右边、上边紧挨父视图。这会xcode会让你指定anchor view的高度,否则会有***的提示信息。这样再指定anchor view的高度就可以了。这会你应该有疑问,anchor view不是用来确定滑动区域content view的大小的吗?如果把anchor view的大小写死,contentView也不就不能改变大小了吗?我们需要在代码里面动态的更改anchor view的大小,在我们的代码里面也就是高度,因为宽度是屏幕宽度,不用更改。anchor view的高度约束如下图所示:
这里我随便付的值,然后在代码里面动态调整高度,修改的代码如下:
[objc]
//计算contentView的高度
int rowNums = (appDelegate.workerList.count+COLUMN_COUNT-1)/COLUMN_COUNT;
int totalHeight = VIEW_HEIGHT * rowNums + (rowNums+1)*MIDDLE_GAP+100;
//找到anchor view的高度约束修改高度
NSArray *arrs = scrollAnchorView.constraints;
for (NSLayoutConstraint *attr in arrs) {
if(attr.firstAttribute == NSLayoutAttributeHeight){
attr.constant = totalHeight;
}
}
//更新父视图约束条件
[scrollAnchorView.superview.superview updateConstraints];
上面的代码放在你需要动态确定contentview高度的地方。
修改好之后,就可以看到刚开始的效果了。